FTUE for Pop Slots
Overview
During UI/UX games design course, we had a collaboration project with Playstudios games company.
In this project we were required to re-design the FTUE (first time user experience)
for their main product called "Pop Slots".
This is a social slot app characterized by group games, shared jackpot and personal avatar.
The prototype was designed and presented via Adobe Xd.
Problem
The project's main requirement was to reduce the number of drops in FTUE funnel, by making a first interaction that is
exciting as well as usable.
I downloaded and played the app in order to experience the FTUE myself and detected potential problems and barriers.
The following are the main problems that I've encountered during my gameplay:
- Feeling overwhelmed and struggling to navigate the app after the tutorial concluded, and thus wasn't aware of the
varieties of slot machines gameplay.
- I wasn't aware of the potential rewards to come and the benefits of continuous play.
- No encouragement to make social interactions.
Solution
My design Is focused on three guidelines:
Easy orientation and navigation.
encouraging users to play via rewarding activities.
Encouraging social interactions.
Research and References
Easy Navigation:
I started by looking for user barriers in the game, and for ways to prevent them.
For example, In the existing app the main menu shows the players' avatar, and sliding left gets the players to the casinos
lobby. This makes the navigation a little bit more complicated and confusing for new players.
I noticed that using pop-up tips help new players get to know some of the game features.
House of Fun
Slotomania
Collections and Achievements:
I looked at different games apps and desktop games in order to understand the methods they employ to encourage their
players to continue playing and understand the ways they attract them.
The method that stood up for me was rewarding the players with achievements and having them collect in-game
rewards (like avatars, prizes, minions, bonuses etc.).
Examples for collections:
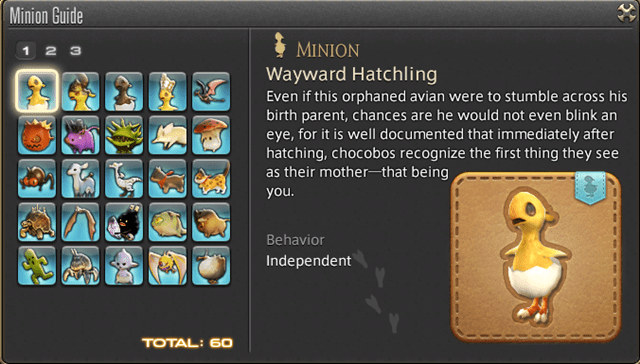
"Final Fantasy XIV Online" lets you make a collection of minions. You can choose one to follow your character and show it
off. Some are easy and some hard to get. Each minion has different animations.
"Crossy Road" game app gives the player a chicken avatar to start with. The player can collect unique avatars (animals,
humans, objects, etc...) by lottery or by hidden actions, Which makes the gameplay experience more varied and
accomplishment based.
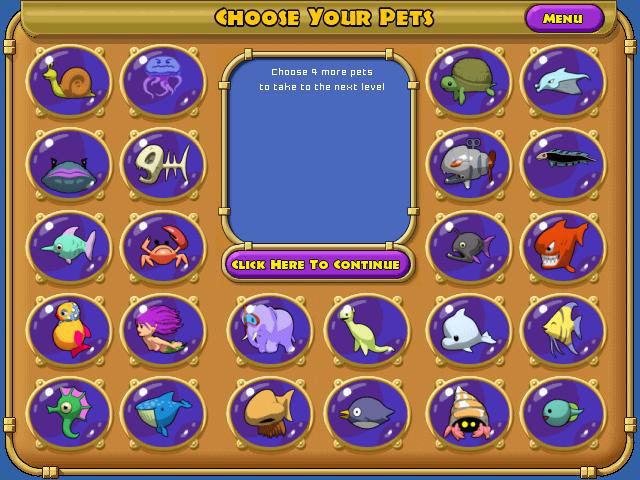
"Insaniquarium" is a desktop game that rewards the player with pets that give different bonuses to help winning the game.

Final Fantasy XIV Online
Crossy Road

Insaniquarium
Examples for achievements:
The game app "Tiny Wings" gives the players three achievements to accomplish. Those achievements make the game's
experience more challenging. When you complete all three you get new three achievements.
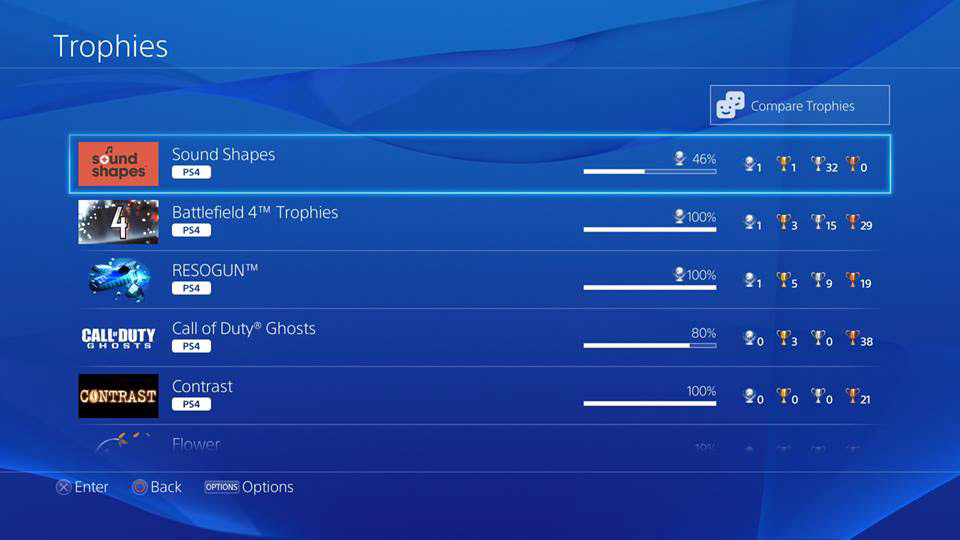
Playstation 4 employs an achievement system called "Trophies". when players boot a game for the first time, they can
access a list of "locked" achievements that can be unlocked by performing certain activities in-game, encouraging them to
100% complete the game.
Tiny Wings

Playstation 4's trophies system
Social Activity:
I was looking for ways to encourage users to notice, make and react to social interactions with other players, while not
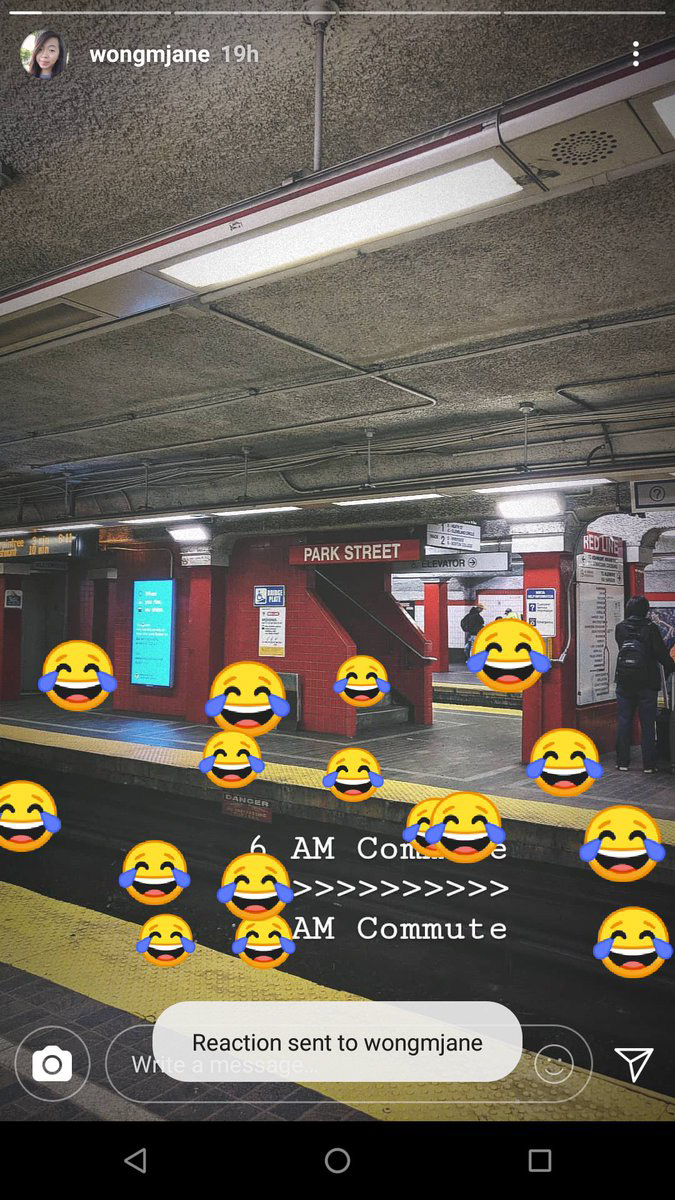
being too distracted from the game itself. I was inspired by the ways Instagram stories and House Party app fill the users'
screen with emojis when they receive a message. It empowers the emotional react to the message and makes the user
more compelled to answer.


The Prototype
I combined all of my conclusions in my research to one flow that demonstrates a first time user experience.
The main screens are:
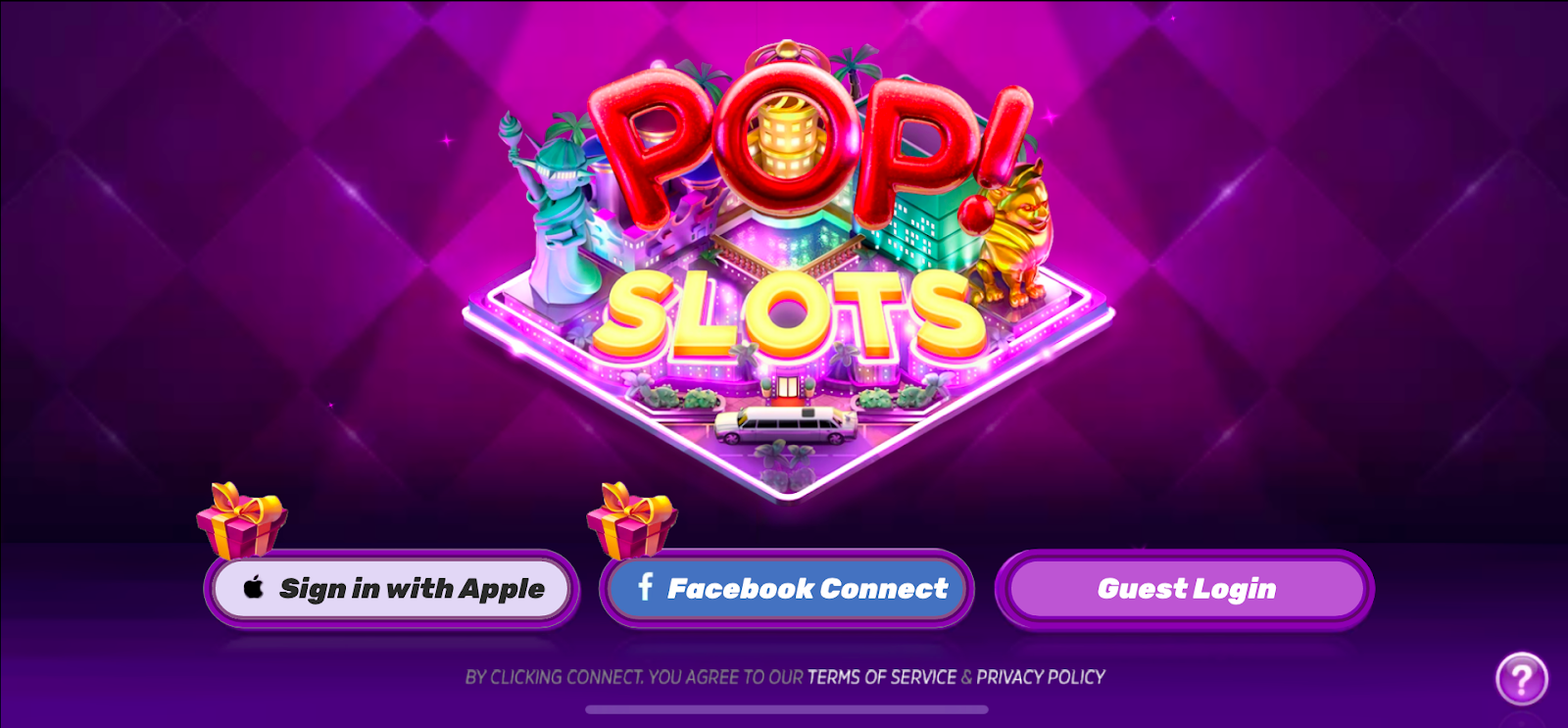
Login screen:
Encouraging the player to sign-in via Facebook or Apple account instead of logging in as guests.

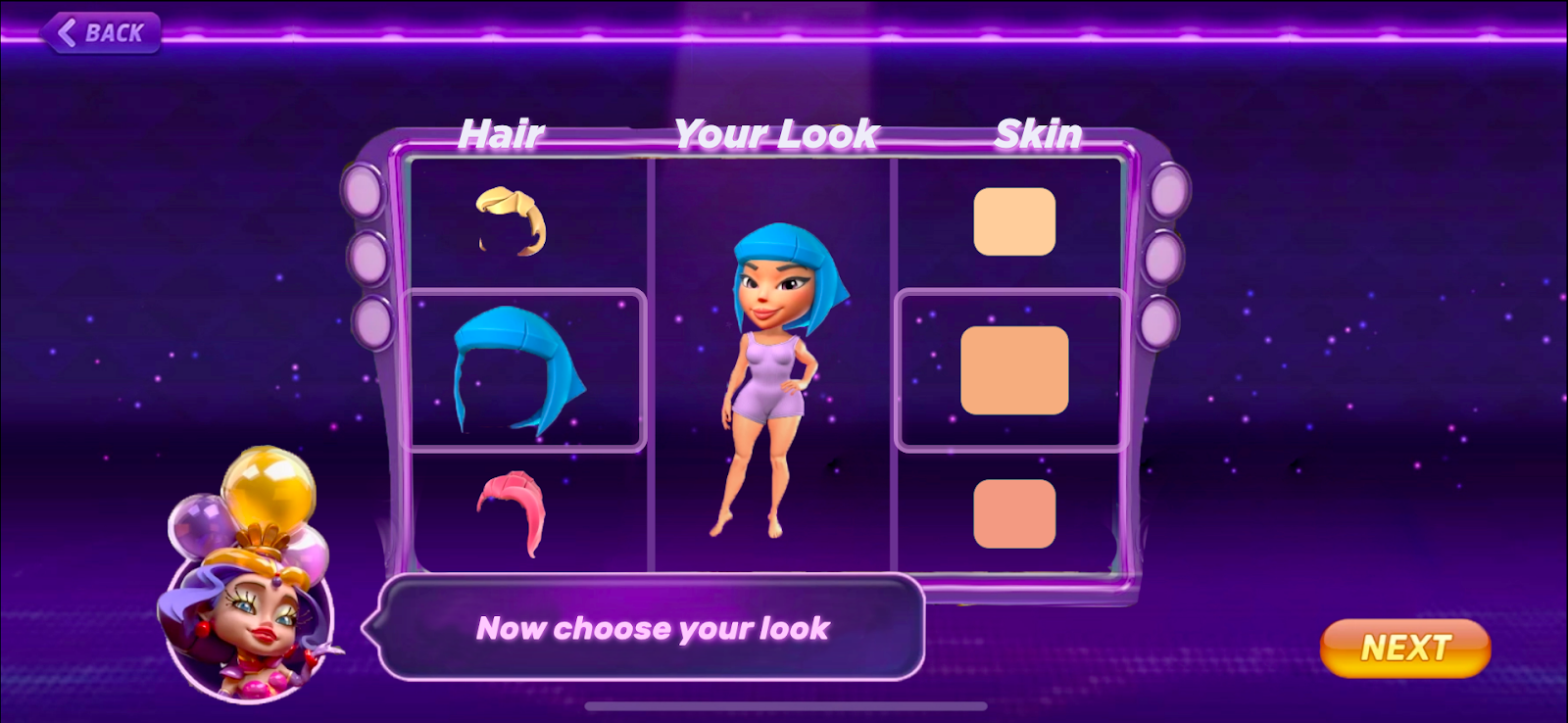
Avatar customization:
The players can customize their avatar's hair and look, and thus feel more attached to their avatar.
The customization UI is designed as one of the first slot-machine the players would encounter.
The idea is to familiarize the players with the slot-machines.

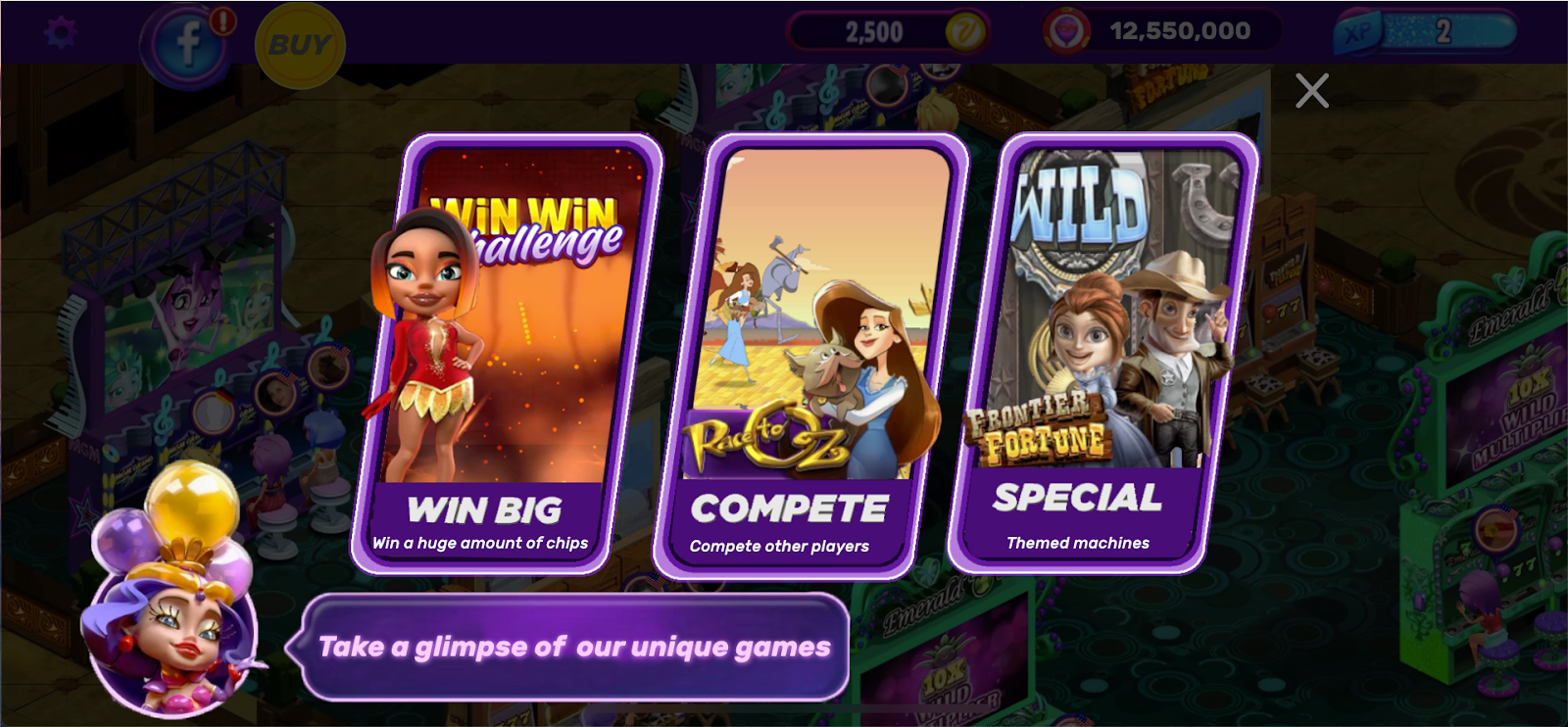
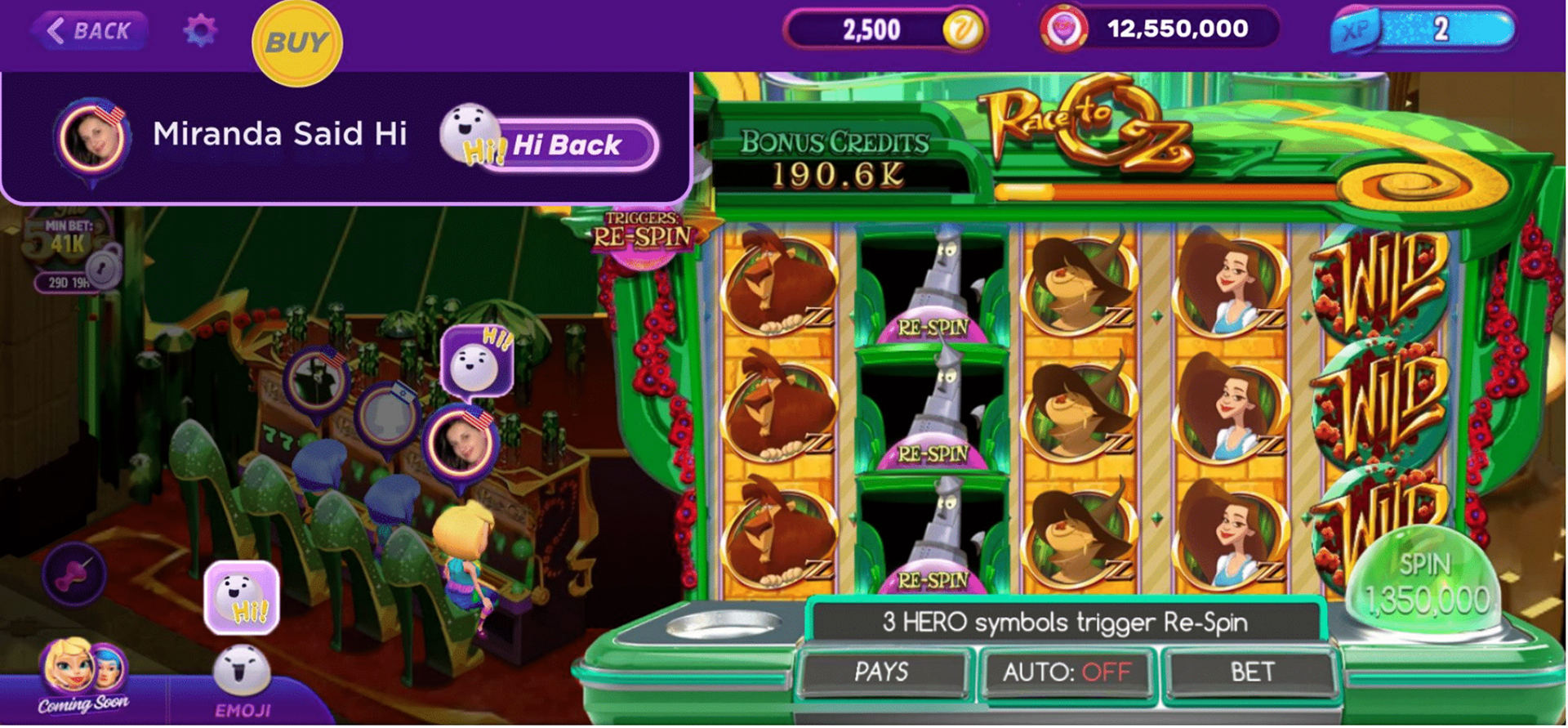
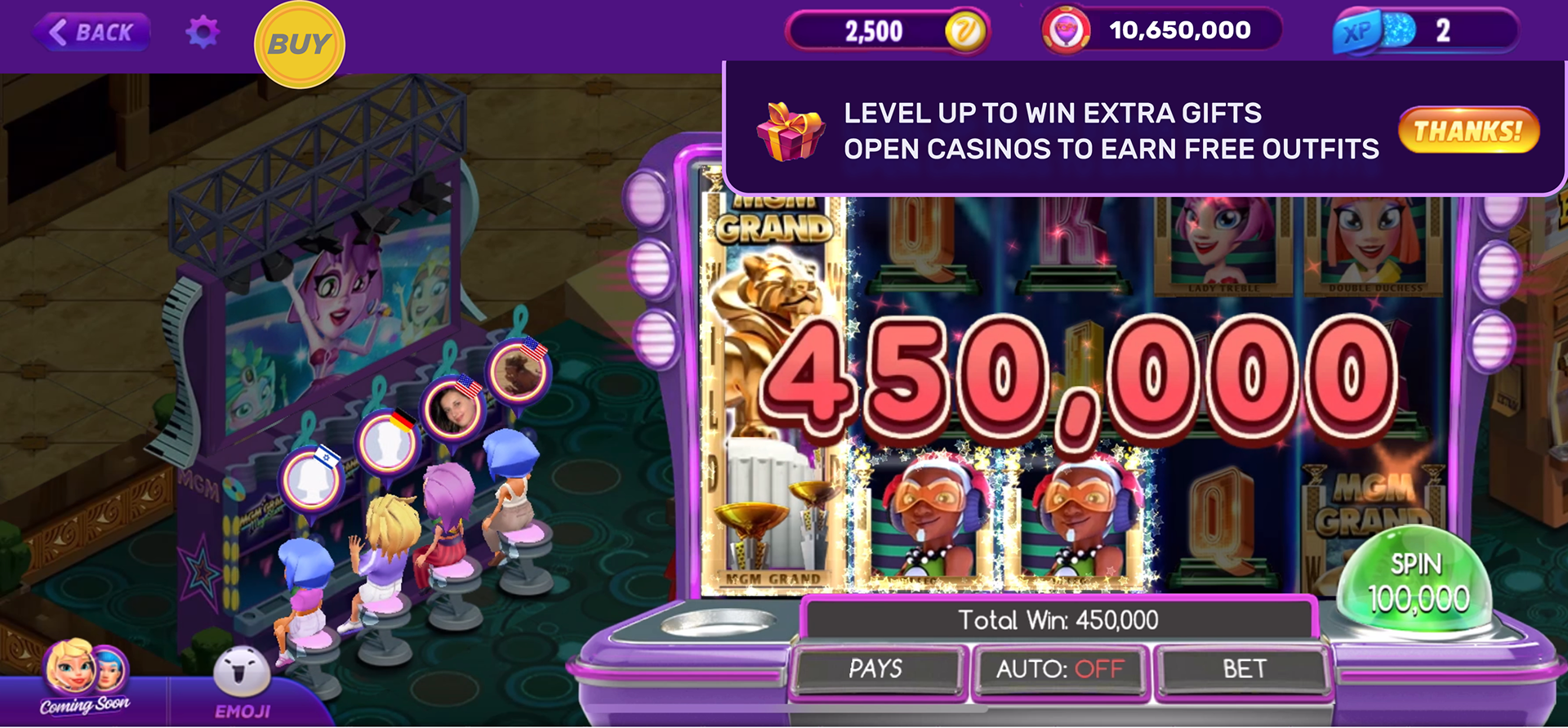
Take a Glimpse:
After the tutorial, a pop-up message will suggest the new player to experience gameplay of the different slot-machines:
a slot-machine based on winning big scores, a slot-machine based on competition with other players, a slot-machine based
on special theme like the wild west.

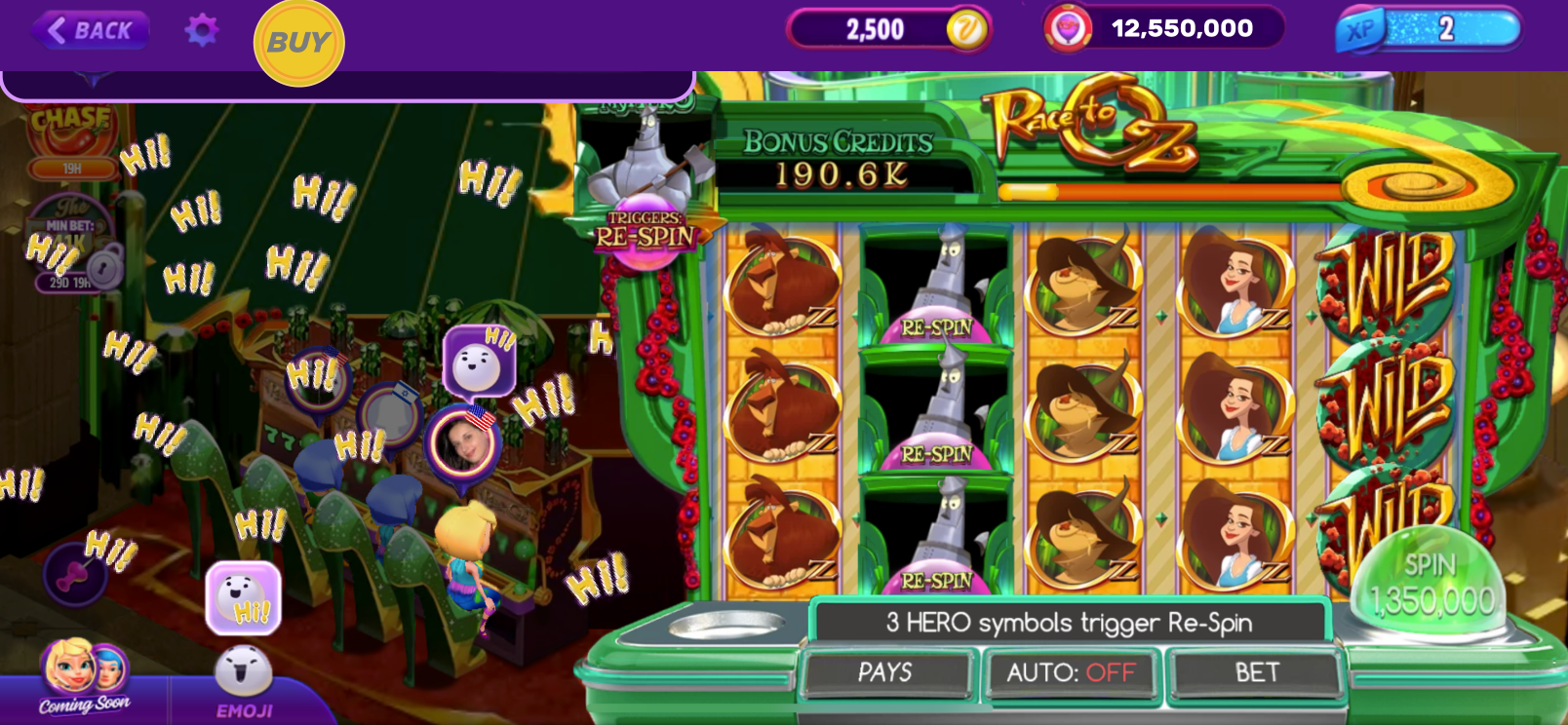
Social interaction:
When a player gets an emoji from another player, the emoji would fill the screen's side, and a notification would pop up
with an option to reply, Thus making interactions more noticeable and easy to reply.


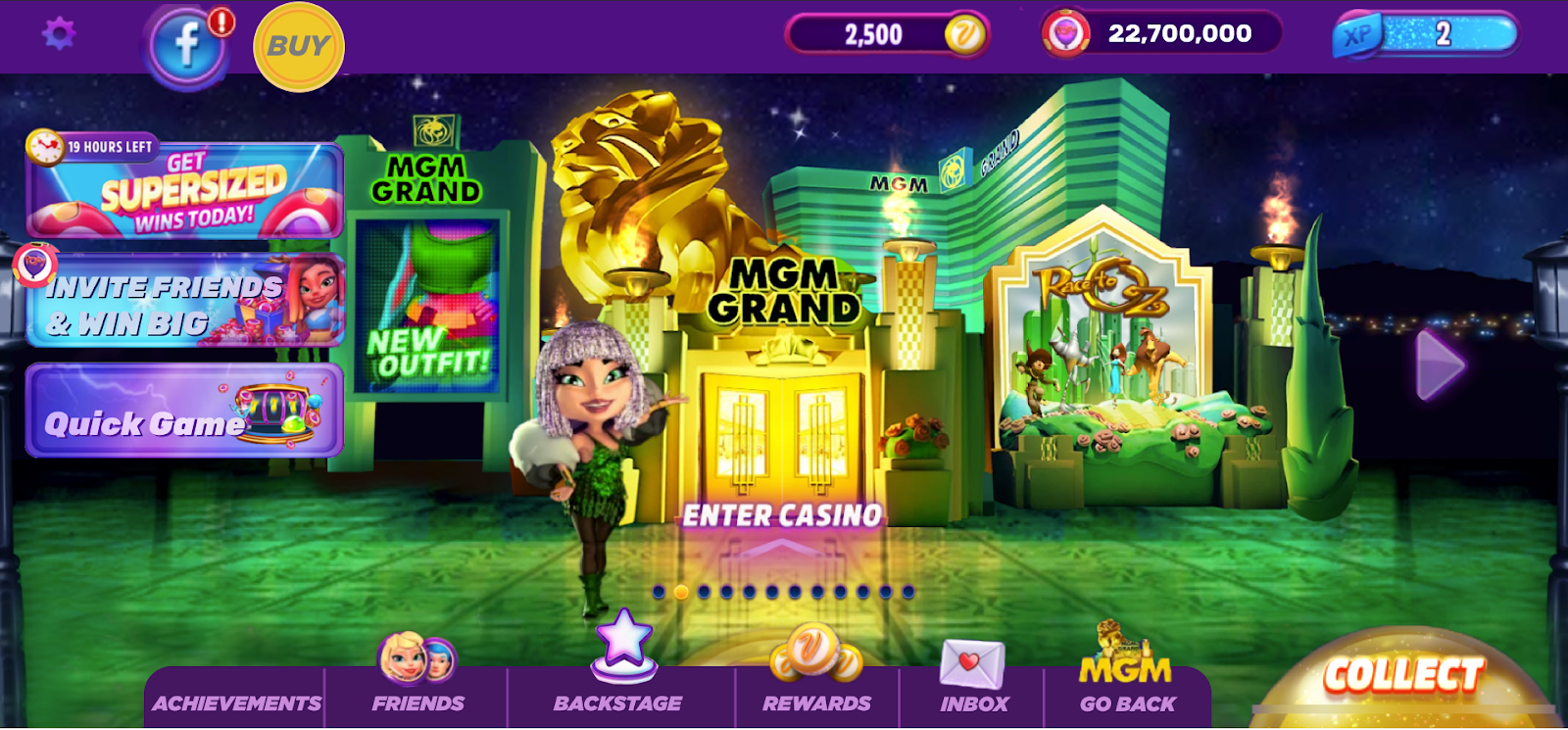
Main Menu:
In the existing app there are two menus: one showing the character, and when sliding left, the players
get to the casinos lobby.
In the prototype I designed, only one menu that shows the casino lobby, in order to make navigation easy and reduce the
numbers of actions the players have to make before entering a casino.
In addition, I removed inactive buttons from the header, placed the three currency bars together
(Loyalty Points, Chips and Xp).
I added a button in the main menu that, when clicked, takes the players automatically to a random machine, and thus spare
the player from the effort to decide.

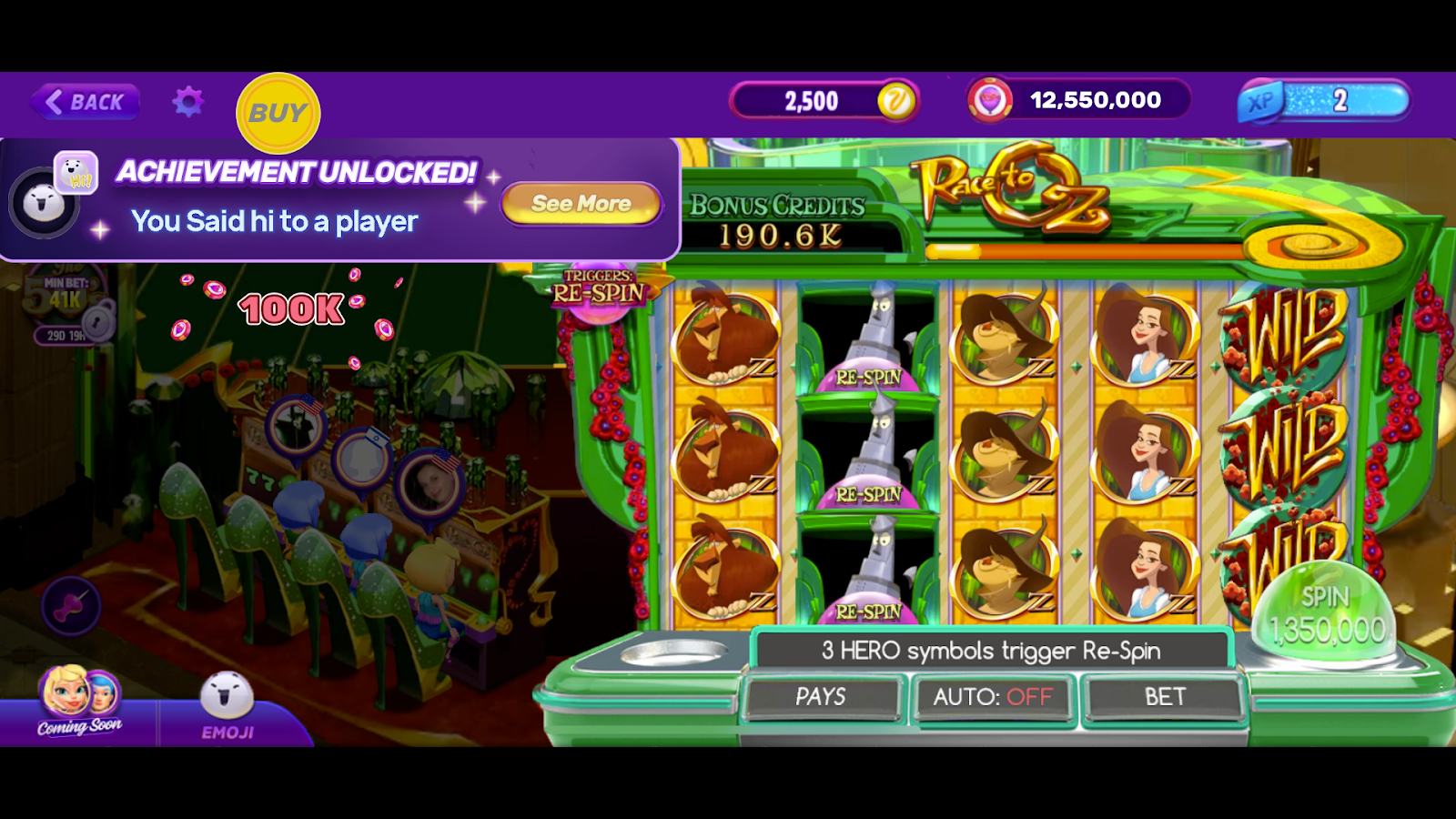
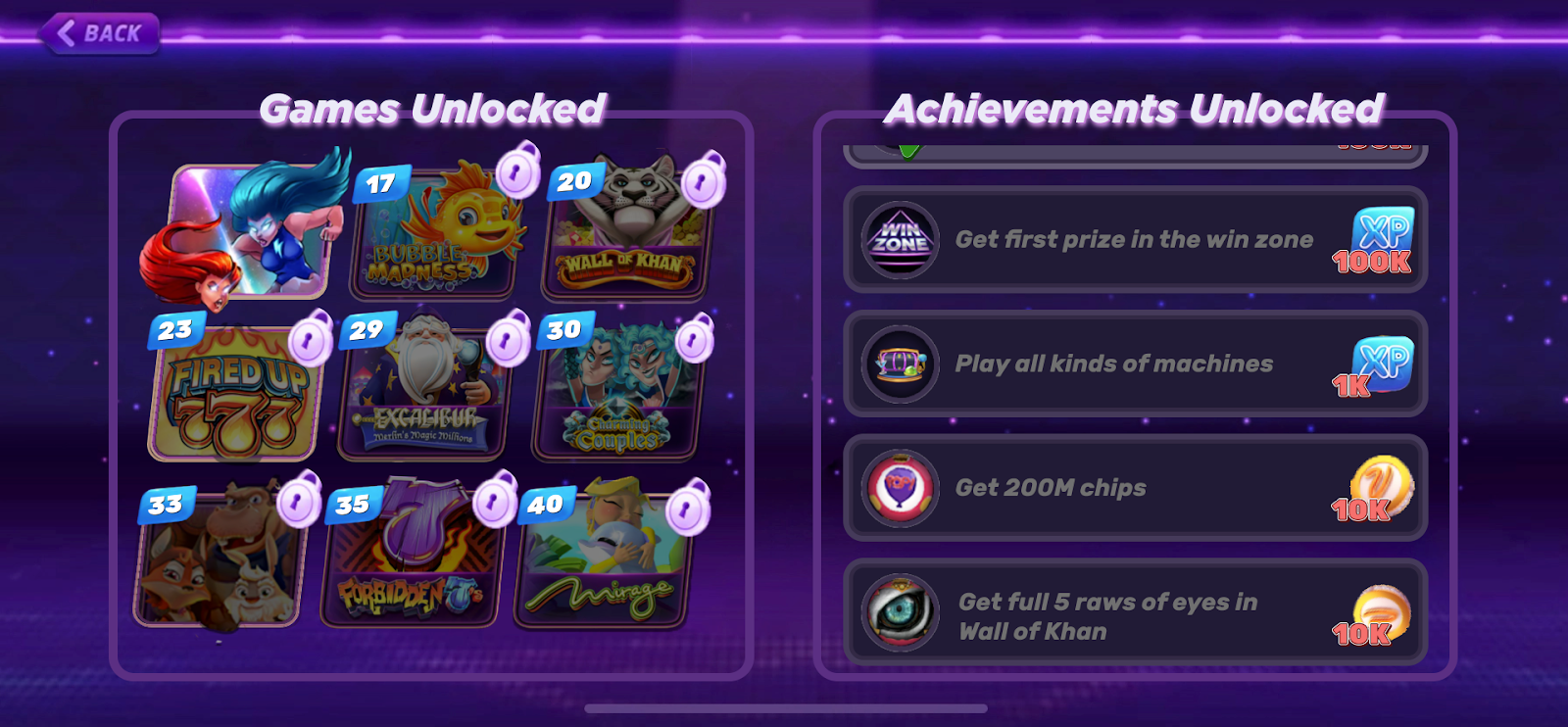
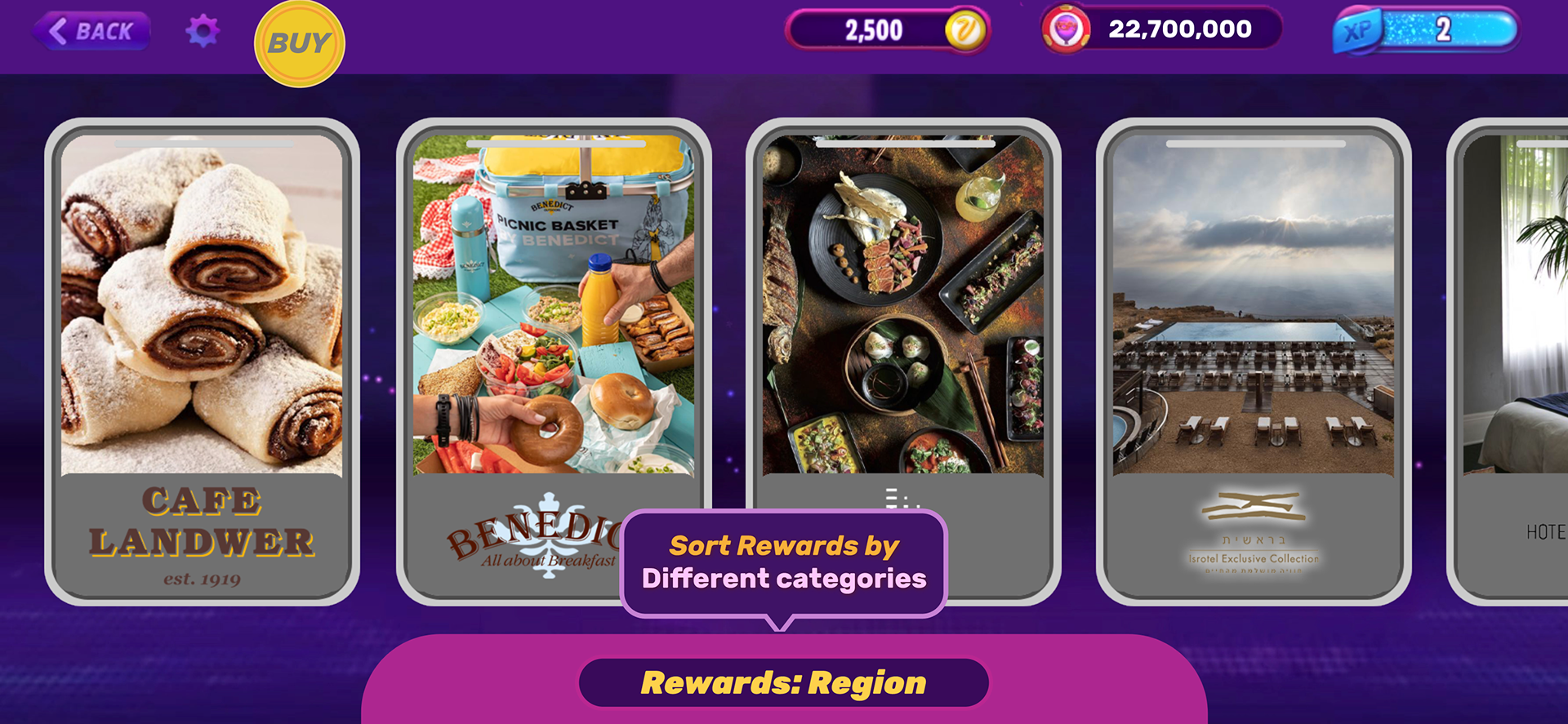
Achievements and collections:
The players would get notified by a pop-up message upon completing achievements. In addition, there would be an
achievement menu, which in it the players can see their accomplishments, uncompleted achievements and their rewards, as
well as games unlocked and the level required to unlock them.


Backstage menu:
The original backstage menu showed clothes unlocked by the players only (players receives new clothes upon opening
new casinos). I added unlocked clothes as well, and an icon that shows the casino required
to be unlock in order to get them.

Pop-up tips:
I used pop-up tips to help players get to know some of the game features and actions.


UI/UX Games design course , Shenkar College. Fourth year / 2021
Guidance: Adi Alhadeff